说到浏览器兼容问题,所有前端开发人员肯定都遇到过,这个问题需要面对,也必须得面对。
记得2011年年底,刚刚来兴安得力实习的时候,做的第一个页面是一个信息港的页面,布局完这个页面之后。领导第一次让我考虑浏览器兼容问题,让我下载了IEtester。对各个浏览器进行测试,也是这一次,我才了解到,做网站还要考虑浏览器兼容,不同浏览器可能有不同的效果。在这个时候,我刚刚接触IE6,对IE6是既爱又恨,爱它使我增长了不少见识,恨他是有很多问题让我浪费了大量的时间,且达不到我想要的效果。在这个时候,由于我代码书写规范问题,大量运用float和margin,写出的网站存在很多兼容问题。假如有一个小时布局页面,同时也要花一个小时来调整兼容问题。搞得我很痛苦。
现在想起来,新手做网站布局,一定要注意书写规范问题,多看看一些规范网站布局,千万不要闭门造车。举一个最简单的例子:写html的时候,要注意顺序结构,在万不得已的情况下。li标签下面不要再嵌套多个div,ul的最合理结构是ul >li >a>span 假如你在ul标签下面不停的嵌套多个div,很可能造成IE低版本浏览器问题。
先说说IE浏览器版本吧,每个版本的IE浏览器有两种模式IE(Q)、IE(S),其中Q代表Quirks mode 怪异模式或混杂模式,这种模式很恶心。另一种是标准模式Standards mode,通常网上见到的很多代码和hack都是针对IE(S)来说的,一旦用户不小心切换到IE(Q),就可能造成意想不到的效果!
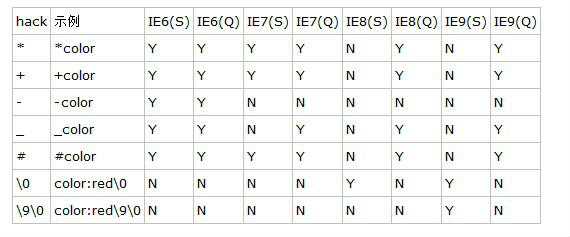
我们下面来看一下IE版本的不同hack吧,如下图:

看到网上很多资料写的“_”下划线是IE6特有的hack,不错,在IE6标准模式下面,是的。这样写没有问题。加入页面中IE6和IE7出现同样的问题的时候,我们可以用下划线,说不定IE6调好了,IE7也会跟着好了起来。
经过我实践发现“-”中划线的确是IE6特有的hack,你可以在你的页面中用中划线随便写针对IE6问题的代码,其他浏览器不会出现问题。
IE7特有的hack,一般认为是“*+”,星号和加号一起写。例如 :
aaa{height:25px;-height:30px;*+height:31px;} /* 普通高度是25像素,IE6是30像素,IE7是31像素 */还有一种引进css的写法,也可以作为调整网站hack的办法,写法如下:
<!--[if IE 6]>
<link href="ie/ie6.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if IE 9]>
<link href="ie/ie9.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if IE 8]>
<link href="ie/ie8.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if IE 7]>
<link href="ie/ie7.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if IE]>
<link href="ie/ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if lt IE 9]>
<script src="html5_shrrr.js"></script>
<![endif]-->其他IE的hack就不具体举例子了。
关于IE6,有很多问题,最常见的是png背景透明,之前的一篇文章我写了ie6 png背景透明最好的办法 大家可以看一下。
其次我想IE6的最大问题是不识别max 和min,就是最大宽度和最小高度等等。对于这个问题的解决方案是,最好不要用最大宽度和最小高度。要是你做的网站需要兼容IE6的话,说明肯定是大众化的网站,(像淘宝网现在用IE6打开的话,都会提示,网站浏览器版本比较低。),那么,大众性的网站的话,根本就不需要用最大高度和最小宽度。有些刚刚布局网站不久的同学,在做分页的时候,像1,2,3,4,5这样的单数的时候,很喜欢给个最小宽度,这样看起来比较好看。这种方式根本不用最小宽度,你为什么不用padding呢?分页用padding了以后,不就达到了你想要的最小宽度的效果吗?
你在网上搜索IE6最大宽度和最小高度,有的说法是用表达式expression_r,但是你实践就会发现,很多情况下表达式是没有效果的。也有说把高度设置成auto或者100%的,你试了以后就会发现,通常情况下是没有效果的或者效果不是很好!
我想IE6还有问题就是弹出层没有把select选择框挡住这个问题吧。
这个问题的解决方案如下:
<iframe style='position:absolute;visibility:inherit;top:0;left:0; border:0;z-index:-1;FILTER:alpha(opacity=0); width:320px; height:250px;'></iframe>用一个iframe把弹出层挡住,让iframe置于弹出层底部,就可以了,上面iframe的高度和宽带就是你弹出层的高度和宽带。
例如,我的代码如下:dialog 弹出层
<!--添加dialog -->
<div id="dialog " style="display:none;">
<iframe style='position:absolute;visibility:inherit;top:0;left:0; border:0;z-index:-1;FILTER:alpha(opacity=0); width:400px; height:280px;'></iframe>
<form class="dialogform">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20%">邮箱:</td>
<td width="80%"><input type="text" value="" style="width:165px;"></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" value="" style="width:165px;"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<select style="width:165px;">
<option>男</option>
<option>女</option>
<option>未知</option>
</select>
</td>
</tr>
<tr>
<td> </td>
<td><input type="button" value="添加" class="add"></td>
</tr>
</table>
</form>
</div>关于IE6,就是中文字体的问题,很多时候,你在css中写字体,一般是用英文,现在附上常见字体中英文对照表:
华文细黑:STHeiti Light [STXihei]
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
俪黑 Pro:LiHei Pro Medium
俪宋 Pro:LiSong Pro Light
标楷体:BiauKai
苹果俪中黑:Apple LiGothic Medium
苹果俪细宋:Apple LiSung Light
Windows的一些:
新细明体:PMingLiU
细明体:MingLiU
标楷体:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软正黑体:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
装Office会生出来的一些:
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei