在做前端开发的时候,特别是后台提交文章,包括后台博客编辑等等,经常会用到复文本框。例如,csdn博客用的是xheditor,这个复文本框我之前也经常使用,很好用,可以自定义,如果你有csdn博客,在发布文章的时候你就知道了,还是比较好用的。
xheditor在线演示:http://xheditor.com/demo
今天主要介绍的是另一款复文本编辑器,ueditor
这款编辑器虽然我在项目中没有使用过,但是对他是一见钟情。
知道这款编辑器,还是从我领导的博客后台看到的,他的博客是用Z-blog源码建成的,后台编辑器用的是ueditor,ueditor功能强大之处在于可以直接将QQ截图等复制到文本框中,同时也可以将word文件导入到复文本框中,还有就是它有不少插件,其中一个插件就是WEB表单设计器,就是在博客中直接编辑表单,强大吧!
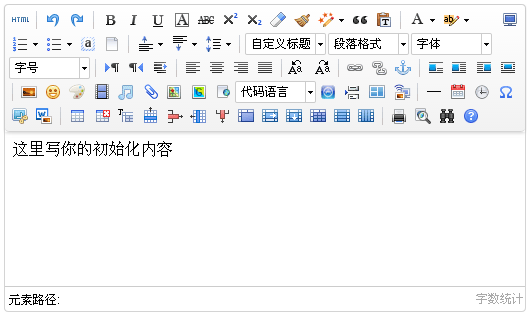
先看看它的模样:

UEdiror创建demo也很简单,
解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>在浏览器打开demo.html
如果看到了下面这样的编辑器,恭喜你,初次部署成功!

是不是很简单。在这里我就不废话了,直接把它的API献上:http://ueditor.baidu.com/doc/