问题
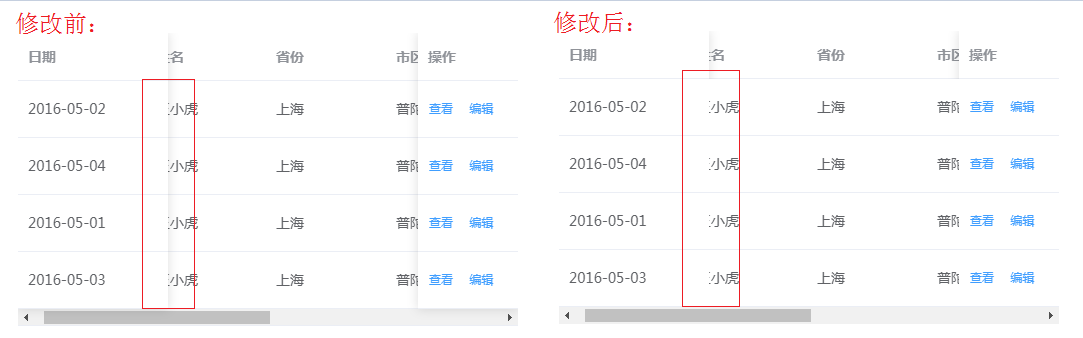
本文主要记录一个小问题,就是我们在使用elementUi table的时候,设置fixed固定列,然后列下面的滚动轴无法拖动的问题。 类似如下图:

滚动轴或隐藏,或者无法拖动。
解决方案
添加css样式
.el-table--scrollable-x .el-table__body-wrapper {
z-index : 1;
}就可以解决这个问题了。但是问题来了,加了之后,如下显示了

解决方案
首先隐藏原来的滚动轴阴影,然后自己加阴影
.el-table__fixed, .el-table__fixed-right {
box-shadow: none;
}然后自己用伪元素添加阴影,
.el-table__fixed, .el-table__fixed-right {
&::after{
position:absolute;
top:0;
right:0;
bottom:0;
content:'';
z-index:100;
box-shadow: 0 0 10px rgba(0,0,0,.12);
}
}思路就是这样,当然,上面代码是我临时写的,真正项目中代码也是类似。