前言
工作中,经常会用到一些分割线,这些分割线平时一般都用div来模拟,记得当时ie浏览器hr标签样式修改经常有问题。随着时代的进步,技术的发展。目前hr标签可以大胆的使用在工作中了,且可以自定义出各种样式,当然,今天的hr样式你也可以同样用div实现,不过hr分割线更加语义化一点点。
渐变的
代码:
.hr_gradient1 {
border: 0;
height: 1px;
background: #333;
background-image: linear-gradient(to right, #ccc, #333, #ccc);
}.hr_gradient2{
border: 0;
height: 1px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
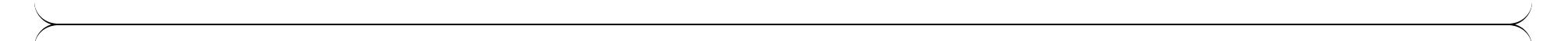
}两边有修饰的

.hr-style-seven {
overflow: visible;
height: 30px;
border-style: solid;
border-color: black;
border-width: 1px 0 0 0;
border-radius: 20px;
}
.hr-style-seven::before {
display: block;
content: "";
height: 30px;
margin-top: -31px;
border-style: solid;
border-color: black;
border-width: 0 0 1px 0;
border-radius: 20px;
}
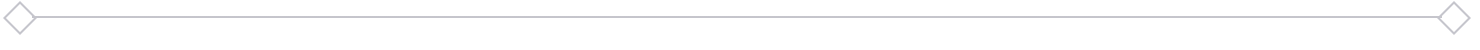
.hr-space-square {
border: 0;
color: #d0d0d5;
background: linear-gradient(currentColor, currentColor) no-repeat center;
background-size: calc(100% - 1.5em - 6px) 1px;
display: flex;
justify-content: space-between;
}
.hr-space-square::before,
.hr-space-square::after {
content: '';
display: block;
width: .75em; height: .75em;
transform: rotate(45deg);
box-sizing: border-box;
border: 1px solid;
margin: 3px;
}复杂一点点的

.hr-double-arrow {
color: #d0d0d5;
border: double;
border-width: 3px 5px;
border-color: #d0d0d5 transparent;
height: 1px;
overflow: visible;
margin-left: 20px;
margin-right: 20px;
position: relative;
}
.hr-double-arrow:before,
.hr-double-arrow:after {
content: '';
position: absolute;
width: 5px; height: 5px;
border-width: 0 3px 3px 0;
border-style: double;
top: -3px;
background: radial-gradient(2px at 1px 1px, currentColor 2px, transparent 0) no-repeat;
}
.hr-double-arrow:before {
transform: rotate(-45deg);
left: -20px;
}
.hr-double-arrow:after {
transform: rotate(135deg);
right: -20px;
}通用中间文字的

<hr class="hr-solid-content" data-content="分隔线">
<hr class="hr-solid-content" data-content="文字自适应,背景透明">
.hr-solid-content{
color: #a2a9b6;
border: 0;
font-size: 12px;
padding: 1em 0;
position: relative;
}
.hr-solid-content::before {
content: attr(data-content);
position: absolute;
padding: 0 1ch;
line-height: 1px;
border: solid #d0d0d5;
border-width: 0 99vw;
width: fit-content;
/* for IE浏览器 */
white-space: nowrap;
left: 50%;
transform: translateX(-50%);
}文字带装饰

<hr class="hr-mid-border-content" data-content="分隔线">css代码同上,多了如下:
.hr-mid-border-content::after{
content: attr(data-content);
position: absolute;
padding: 4px 1ch;
top: 50%; left: 50%;
transform: translate(-50%, -50%);
color: transparent;
border: 1px solid #d0d0d5;
}波浪

.hr-wavy {
border: 0;
color: #d0d0d5;
height: .5em;
white-space: nowrap;
letter-spacing: 100vw;
padding-top: .5em;
}
.hr-wavy::before {
content: "\2000\2000";
/* IE浏览器实线代替 */
text-decoration: overline;
/* 现代浏览器 */
text-decoration: overline wavy;
}阴影
.hr-shadow {
border: 0;
padding-top: 10px;
color: #d0d0d5;
border-top: 1px solid rgba(0,0,0,.1);
box-shadow: inset 0 10px 10px -10px;
}.hr-twill {
border: 0;
padding: 3px;
background: repeating-linear-gradient(135deg, #a2a9b6 0px, #a2a9b6 1px, transparent 1px, transparent 6px);
}疏密可以控制的虚线
<hr class="hr-dashed-fixed">
<hr class="hr-dashed-fixed" style="--dashed-filled: 6px; --dashed-open: 5px;">
.hr-dashed-fixed {
border: 0;
padding-top: 1px;
/* for IE浏览器 */
background: repeating-linear-gradient(to right, #a2a9b6 0px, #a2a9b6 4px, transparent 0px, transparent 10px);
/* for 现代浏览器 */
background: repeating-linear-gradient(to right, #a2a9b6 0 var(--dashed-filled, 4px), transparent 0 calc(var(--dashed-filled, 4px) + var(--dashed-open, 6px)));//传入变量来定义疏密
}小结
本文非原创,主要参考互联网及张鑫旭大神博客。转载至本博客,共参考和查询。