前言
从事前端工作三年来,对于div和css的用法,自己认为还是比较熟练的。但是对于一些概念性的东西,知之甚少,比如,今天看到有个BFC的概念,不知道CSS的BFC是啥意思。经过查阅资料,才知道这个概念。其实,虽然我们并不知道BFC是啥意思,因为在项目中,没有人会说什么BFC。但是我们在项目中经常用到BFC,每一个css布局基本上都会用到。为了消灭这一盲点,今天说一下什么是BFC吧。
BFC的概念
BFC全称Block Formatting Context ,直译“块级格式化上下文”,也有译作“块级格式化范围”。它是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。通俗的讲,就是一个div内部,我们用float和margin布局元素。
BFC布局引发的问题
关于BFC布局引发的问题,我之前在css常用效果总结中第10条就讲过用CSS的伪类处理的方法。今天再具体讲一讲。
首先
我们看看BFC布局引发的问题吧。
例如如下代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="p">
<div class="c"></div>
<div class="c"></div>
<div class="c"></div>
</div>
</div>
</body>
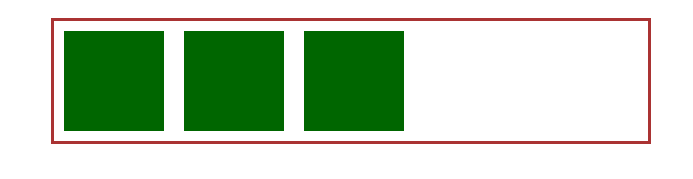
</html>我们希望看到的效果是:

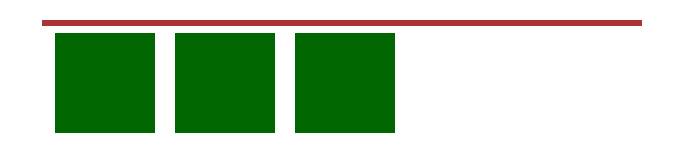
结果出现如下:

解决方案
解决方法一般有2种。
利用 clear属性,清除浮动
使父容器形成BFC
清除浮动的方法,我们可以用如下办法:
对父元素加一个class
<div class="p floatfix">
<div class="c">1</div>
<div class="c">2</div>
<div class="c">3</div>
</div>添加如下CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}这种方法是比较好的解决方案!
另一种解决方法就是让父元素成为BFC,这种方法有个小弊端,就是父元素也变成了浮动,不推荐用这种方法!