前言
如何向Request Headers添加信息?添加信息的方法是比较简单的。我们可以用普通的ajax来添加。但是为什么要添加信息?添加信息的作用是什么?CORS跨域资源共享,我之前文章也介绍过,但是跨域资源共享的具体流程和请求方式有哪些?今天这篇文章,我们就来具体介绍一下!
ajax 头部添加信息方式
ajax头部信息修改有2种方式,一种是在beforeSend中设置,例如如下:
$.ajax({
url: "haorooms",
beforeSend: function( xhr ) {
//xhr.overrideMimeType('text/xml'); 语句将覆盖发送给服务器的头部,强制 text/xml 作为 mime-type
xhr.setRequestHeader('X-Test-Header', 'test-value');//设置RequestHeader头部信息
}
})
.done(function( data ) {
});第二种方式是用headers{}方式,推荐用这种方式。如下:
$.ajax({
url: "haorooms",
headers:{
Authorization:token=we234234234234234234
}
})
.done(function( data ) {
});我用的是第二种方式。
服务器端代码如下写:
header("Access-Control-Request-Headers: Authorization");显示如下图2个请求!


为什么是2个请求呢?这里就牵涉到CORS跨域资源共享了!
CORS跨域资源共享
CORS是目前比较流行的也是常用的跨域方式了,关于跨域方式,haorooms在之前的文章中也写过,请看:http://www.haorooms.com/post/js_kuayu_service
上文也写到了,需要后台通过设置 Access-Control-Allow-Origin来进行,那么今天详细介绍一下CORS
CORS请求一般有2中方式,一种是简单请求,一种是非简单请求。
简单请求
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
基本流程如下:
1、浏览器直接发出CORS请求,头部信息 如下:
GET /cors HTTP/1.1
Origin: http://api.haorooms.com
Host: api.haorooms.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...就是在头信息之中,增加一个Origin字段。Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
2、服务器相应
如果Origin指定的源,不在许可范围内,会抛出错误,这个错误会被XMLHttpRequest的onerror回调函数捕获。也就是ajax中error。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.haorooms.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8解释:
(1)Access-Control-Allow-Origin 该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
(2)Access-Control-Allow-Credentials 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
(3)Access-Control-Expose-Headers 该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
注意:
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;cookie设置,对于同一公司不同产品统一登录大有作用!
例如,登录www.baidu.com,我们顺便也登录了yun.baidu.com等等
非简单请求
非简单请求就是我们看到的上面要发2次请求。一次是预检请求!
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
例如上面的例子,
1、我们发送了一个自定义头部信息:
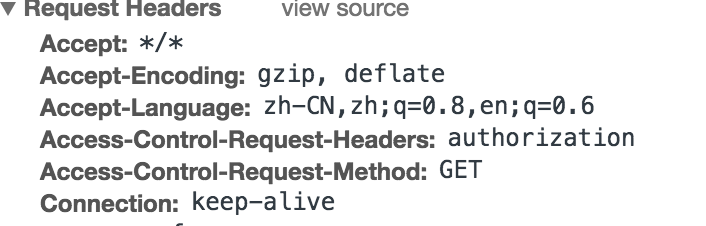
Authorization:token=we234234234234234234浏览器发现,这是一个非简单请求,就自动发出一个"预检"请求,要求服务器确认可以这样请求。下面是这个"预检"请求的HTTP头信息。
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
Access-Control-Request-Headers:authorization
Access-Control-Request-Method:GET
Connection:keep-alive2、预检请求的回应
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
Access-Control-Allow-Credentials:true
Access-Control-Allow-Origin:http://m.haorooms.com
Access-Control-Expose-Headers:x-fy-u-id, x-fy-e-id, x-fy-m-id, x-fy-r-id, Authorization
Cache-Control:no-cache, no-store, max-age=0, must-revalidate
Connection:keep-alive
Content-Type:application/json;charset=UTF-8
Date:Fri, 03 Nov 2017 12:59:58 GMT
Expires:0
Pragma:no-cache
Transfer-Encoding:chunked
Vary:Origin
X-Application-Context:application:8080
X-Content-Type-Options:nosniff
X-Frame-Options:DENY
X-Fy-Content-Type:application/vnd.haorooms.v1+json;charset=UTF-8
X-XSS-Protection:1; mode=block3、浏览器的正常请求和回应
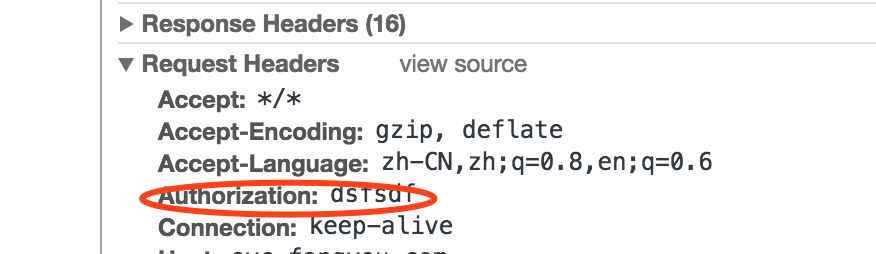
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。 下面是"预检"请求之后,浏览器的正常CORS请求。
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
Authorization:dsfsdf
Connection:keep-alive
Host:svc.haorooms.com
Origin:http://m.haorooms.com上面头信息中,Access-Control-Allow-Origin字段是每次回应都必定包含的。
小结
这篇文章是我在Request Headers添加信息想到,理解加入了对CORS跨越资源共享的理解,欢迎交流指正!