前言
我前面的文章,也有几篇讲过面试的,不过都没有很细致的讲,例如:总结前端面试过程中最容易出现的问题,等等。还有一些文章,也是面试中可能提问的。今天,分享几个小知识,算是干货吧!前端面试中也经常会问及,不过问及的几率相对较少。我个人认为,面试中你把基础的知识打好,就可以无敌!哪些基础知识呢?例如:js的继承、js函数等等,万变不离其宗,都是这些的扩展及应用。这些知识理解透彻了,再加一些面试技巧就可以了!
一、怎么让Chrome支持小于12px 的文字?
这个我们在做移动端的时候,设计师图片上的文字假如是10px,我们实现在网页上之后。往往设计师回来找我们,这个字体能小一些吗?我设计的是10px?为啥是12px?其实我们都知道,谷歌Chrome最小字体是12px,不管你设置成8px还是10px,在浏览器中只会显示12px,那么如何解决这个坑爹的问题呢?
我们的做法是:
针对谷歌浏览器内核,加webkit前缀,用transform:scale()这个属性进行缩放!
<style>
p span{font-size:10px;-webkit-transform:scale(0.8);display:block;}
</style>
<p><span>haorooms博客测试10px</span></p>二、IOS手机浏览器字体齿轮
修改-webkit-font-smoothing属性,结果是:
-webkit-font-smoothing: none: 无抗锯齿
-webkit-font-smoothing: antialiased | subpixel-antialiased | default: 灰度平滑三、如何修改chrome记住密码后自动填充表单的黄色背景?
大体可以通过input : -webkit-autofill来进行修改!
input:-webkit-autofill {
background-color: #FAFFBD;
background-image: none;
color: #000;
}四、谷歌浏览器运行下面代码,并解释!
[].forEach.call($$("*"),function(a){ a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16) }) 运行上面代码之后,会发现HTML层都被使用不同的颜色添加了一个高亮的边框。为什么会这样呢?
首先我们来看
[].forEach.call(),关于call()和apply(),我前面有文章也写过,具体可以看http://www.haorooms.com/post/js_constructor_pro
[].forEach.call()等价于Array.prototype.forEach.call()
其次我们来看$$("*")
你可以在你的Chrome浏览器控制台中输入$$('a'),然后你就能得到一个当前页面中所有锚元素的列表。
$$函数是许多现代浏览器命令行API中的一个部分,它等价于document.querySelectorAll,你可以将一个CSS选择器作为这个函数的参数,然后你就能够获得当前页面中所有匹配这个CSS选择器的元素列表。如果你在浏览器控制台以外的地方,你可以使用document.querySelectorAll('')来代替$$('')
为元素添加颜色
为了让元素都有一个漂亮的边框,我们在上面的代码中使用了CSS属性outline。outline属性位于CSS盒模型之外,因此它并不影响元素的属性或者元素在布局中的位置,这对于我们来说非常有用。这个属性和修改border属性非常类似,因此下面的代码应该不会很难理解:
a.style.outline="1px solid #" + color真正有趣的地方在于定义颜色部分:
(~~(Math.random()*(1<<24))).toString(16)~~的作用相当于parseInt,和我前面讲解的“|”功能类似,关于运算符“I” ,可以去看看!
通过上面代码可以获取到一个随机的颜色值!
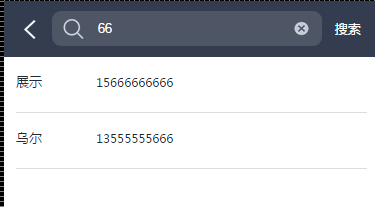
五、input [type=search] 搜索框右侧小图标如何美化?
美化效果如下图:

右侧默认的比较难看的按钮,美化成右侧效果。
input[type="search"]::-webkit-search-cancel-button{ -webkit-appearance: none;height: 15px; width: 15px;border-radius: 8px;background:url("images/searchicon.png") no-repeat 0 0;background-size: 15px 15px;}用到的是伪元素::-webkit-search-cancel-button,关于什么是伪类和为元素,请看:http://www.haorooms.com/post/css_wl_wys
六、iOS safari 如何阻止“橡皮筋效果”?
可以参考一下知乎上的回答 https://www.zhihu.com/question/22256539 。
但是,我们遇到的问题不是这样,我是要解决弹跳导致弹出层(position:absolute)的覆盖层高度小于100%;
针对这个问题,我想到的解决方案如下:
方法一: 把position:absolute改成position:fixed,并在弹出层之后,设置body的高度是100%;overflow是hidden。
方法二:
思路是获取苹果浏览器导航栏的高度。然后滚动的时候,重新获取其高度。在导航栏高度变小的时候,给弹出层增加高度的百分比!
代码如下:
//ios safari 伸缩判断
var topbarHeight=window.outerHeight-window.innerHeight,agent=navigator.userAgent,globleflag=true;
$(window).scroll(function () {
if(agent.indexOf("iPhone")!=-1 || agent.indexOf("iPad")!=-1){
var topbarHeightNow=window.outerHeight-window.innerHeight;
if(topbarHeightNow<topbarHeight){
globleflag=false
//此处写处理逻辑
}else{
globleflag=true
//此处写处理逻辑
}
}
});七、实现点击文字,文字后面radio选中效果
这个效果是前端很经常用到和遇到的效果了,实现这个效果的方式也很多,很多朋友用js和jquery来实现,但是最简单的,我们可以直接用lable标签的 for 属性来实现。
看下下面例子:
<form> <label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br /> <label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>label 的for属性后面跟着input的id,就可以点击label,来触发input效果了,大家可以试一试!
八、网站中,图片文件(jpg,png,gif),如何点击下载?而非点击预览?
我们平时在网站中的图片,假如我们要下载,如下写:
<a href="haorooms博客.jpg">下载</a>我们点击下载按钮,只会预览“haorooms博客.jpg”这张图片,并不会出现下载框,另存为那种?那么我们如何做呢?
我们只需要如下写
<a href="haorooms博客.jpg" download >下载</a>就可以下载了。点击如下进行尝试吧!下载
不但如次,我们还可以指定文件名称,如下写法:
<a href="haorooms博客.jpg" download="haoroom前端博客图片下载" >下载</a>测试如下:下载
上面就是指定下载的写法!
九、Math.min()比Math.max()大
Math.min() < Math.max() // false
Math.min() > Math.max() // true因为Math.min() 返回 Infinity, 而 Math.max()返回 -Infinity。
十、经典面试题目
const Greeters = []
for (var i = 0 ; i < 10 ; i++) {
Greeters.push(function () { return console.log(i) })
}
Greeters[0]() // 10
Greeters[1]() // 10
Greeters[2]() // 10把 var 改成 let试试!
const Greeters = []
for (let i = 0 ; i < 10 ; i++) {
Greeters.push(function () { return console.log(i) })
}
Greeters[0]() // 0
Greeters[1]() // 1
Greeters[2]() // 2十一、数组对象全等比较
// 这些可以
'abc' === 'abc' // true
1 === 1 // true
// 然而这些不行
[1,2,3] === [1,2,3] // false
{a: 1} === {a: 1} // false
{} === {} // false因为[1,2,3]和[1,2,3]是两个不同的数组,只是它们的元素碰巧相同。因此,不能简单的通过===来判断。
十二、关于数字和点号
3.toString()
3..toString()
3...toString()这个题也挺逗, 答案是
error, '3', error你如果换一个写法就更费解了
var a = 3;
a.toString()这个答案就是 '3';
为啥呢?
因为在 js 中 1.1, 1., .1 都是合法的数字. 那么在解析 3.toString 的时候这个 . 到底是属于这个数字还是函数调用呢? 只能是数字, 因为3.合法啊!
十三、变量提升
如下题目
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();理解这个,我们可以先看下面的题目:
var x = 1; // Initialize x
console.log(x + " " + y); // '1 undefined'
var y = 2;相当于:
var x = 1; // Initialize x
var y; // Declare y
console.log(x + " " + y); // '1 undefined'
y = 2; // Initialize y变量提升了!
所以上面的自调用函数可以如下理解:
var name = 'World!';
(function () {
var name;
if (typeof name === 'undefined') {
name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();name在scope里面,因此,先找里面,里面找到了name,因此执行的结果是
'Goodbye Jack'十四、局部变量和全局变量
(function(){
var x = y = 1;
})();
console.log(y);
console.log(x);输出:
1, errory 被赋值到全局。x 是局部变量,全局中获取不到。所以打印 x 的时候会报 ReferenceError
十五、正则表达式字面一致也不相等
var a = /123/,
b = /123/;
a == b
a === b即使正则的字面量一致, 他们也不相等.
答案 false, false
十六、函数名称不可改变
function foo() { }
var oldName = foo.name;
foo.name = "bar";
[oldName, foo.name]答案
['foo', 'foo']例如:
function doSomething() {}
doSomething.name; // "doSomething"
var f = function() {};
var object = {
someMethod: function() {}
};
console.log(f.name); // "f"
console.log(object.someMethod.name); // "someMethod"函数的名字是不可以改变的。
十七、写出最简单的去重方式
1、es6的new Set()方式,具体请看:http://www.haorooms.com/post/js_map_set
例如:
let array=[0,3,4,5,3,4,7,8,2,2,5,4,6,7,8,0,2,0,90];
[...new Set(array)]或者直接
[...new Set([1,3,4,5,1,2,3,3,4,8,90,3,0,5,4,0])]2、es5的Array filter()
[1,3,4,5,1,2,3,3,4,8,90,3,0,5,4,0].filter(function(elem,index,Array){
return index === Array.indexOf(elem);
})