网上有很多日期插件,jqueryUI也自带的日期插件,jqueryeasyui也有日期插件,等等五花八门,当然,简单期间,你可以运用那些日期插件。本文介绍两款相对比较好用的日期插件。声明:本插件非本人所写,来源于网络。
首先,
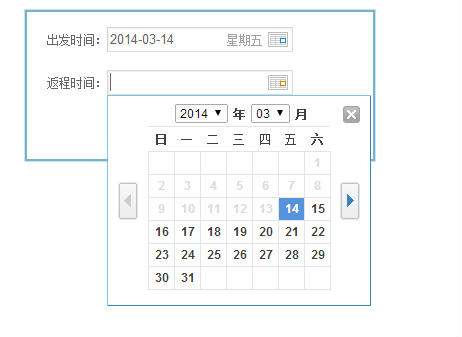
一款是完整显示年月日的插件。如下图:

这款插件很好用,API文档请看:http://www.haorooms.com/uploads/example/datatrip/api.html
暂时将插件下载写在了博客文章中,后期可能会在资料库中出现!尽请期待。。。
第二款,
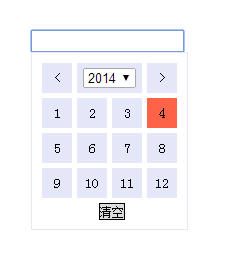
有些项目中要求只显示年和月,不显示日期,通常在搜索中比较常见:
我推荐一款如下图:

这款也是比较好用的。
第三:
如果在项目中时间要精确到时分秒,你可以用jqueryUI的time插件,也可以用我推荐的如下插件:

该插件是用纯javascript写的,运用的时候只需要简单的引用文件既可以了。
贤心写的时间插件layDate
layDate这个插件也是极力推荐的。具体请看:http://resource.haorooms.com/softshow-32-262-1.html
这个插件用起来也不错,可以指定开始日期,结束日期等等!
<script>
var start = {
elem: '#start-time',
format: 'YYYY-MM-DD',
min: '1970-01-01', //设定最小日期
max: laydate.now(), //最大日期
istoday: false,
choose: function (datas) {
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
elem: '#end-time',
format: 'YYYY-MM-DD',
min: '1970-01-01', //设定最小日期
max: laydate.now(), //最大日期
istoday: false,
choose: function (datas) {
start.max = datas; //结束日选好后,重置开始日的最大日期
}
};
laydate(start);
laydate(end);
</script>